
So Easy Build Github Page
Giới thiệu
Thời nay, khái niệm về portfolio đã quá đỗi quen thuộc với bất kể bợn trẻ nào trong design, và trong IT cũng vậy, github pages đã và đang được coi là portfolio đối với những developer trong thời điểm hiện nay. Vậy làm sao để chúng ta có được 1 portfolio nhanh, đơn giản nhưng đầy hiệu quả. Và đây là một cách đơn giản nhất để tạo 1 github pages nhanh và hiệu quả.
Các bước để tạo Github Pages của riêng mình
1) Chọn theme mình thích
Hãy tìm kiếm một trang Theme bạn thích trong list này
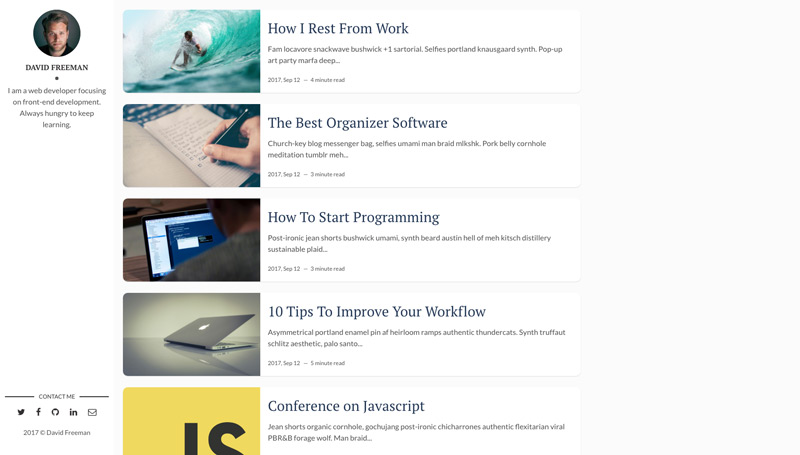
Và tôi chọn một themes mình vừa ý ví dụ themes này đi

2) Setup theme thành Github Pages
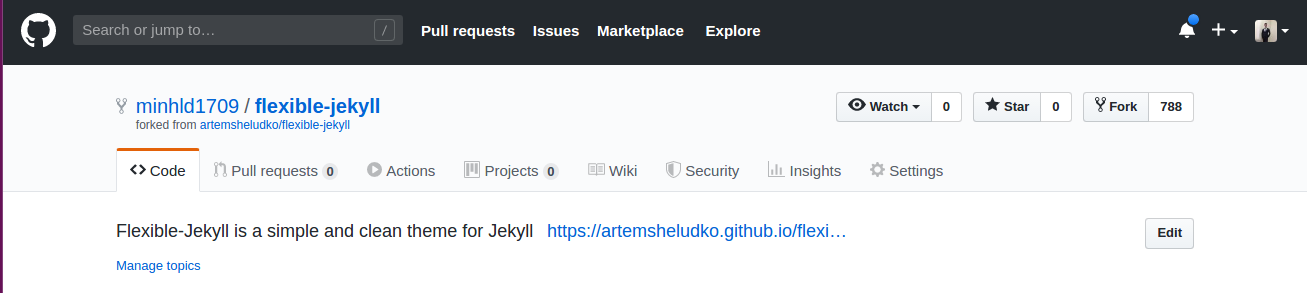
Chúng ta sẽ fork nó về account github của mình

Sau đó, chúng ta kéo code về và sửa thêm đoạn dưới đây vào Gemfile
gem 'github-pages'Tiếp theo, chúng ta chạy lệnh Bundle trên Console
bundle installSau đó đóng commit và push lên master
git add -A
git commit -m "Commit gem github pages"
git push origin master3) Setup source trên Github
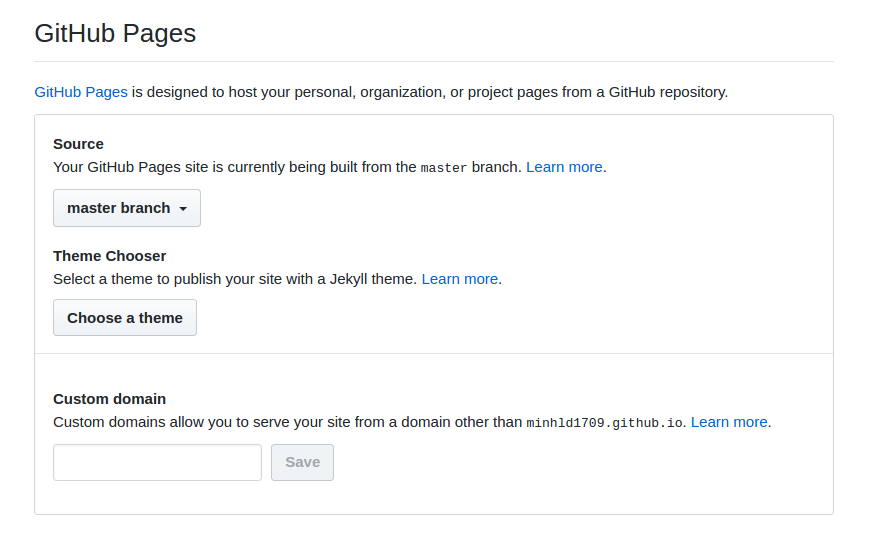
Tiếp sau đây, chúng ta chỉ cần setup source là master branch trên github là xong

Bạn có thể xem kêt quả bằng cách vào theo link format dưới đây
https://{github_name}.github.io/flexible-jekyll
4) Setup thành link ~.github.io/blog
Chúng ta chỉ cần làm đơn giản là cập nhật baseurl trong _config.yml thành blog
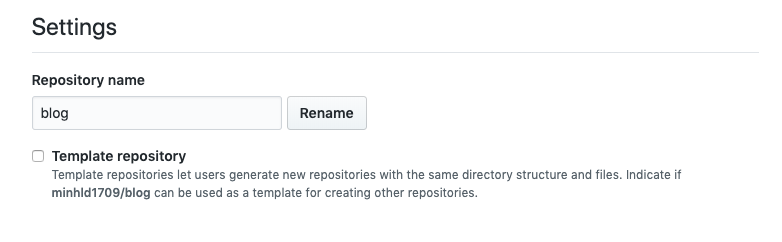
baseurl: "/blog" # the subpath of your site, e.g. /blogVà Push thay đổi lên master, sau đó, chúng ta sẽ rename repository sang blog

Và cuối cùng chúng ta có kết quả
https://{github_name}.github.io/blog
Kết luận
Với sự support của jekyll, chỉ cần vài bước đơn giản là chúng ta đã có một Portpolio tuyệt vời của riêng mình rùi, thật đơn giản phải không nào ^_^
Reference:
- https://jekyllrb.com/
- https://medium.com/20percentwork/creating-your-blog-for-free-using-jekyll-github-pages